With tracking code, you can track leads and visitors for any applicable page in your funnel. The tracking code just needs to be placed inside the header of all the pages you plan to track.
To grab the tracking code, go into your plan and click on the "Live" toggle at the top right and click on the Tracking Code dropdown:
![]()
Note: We've had reports of GoHighlevel users having issues with using the primary code that will make their pages go blank in the header. Please insert the tracking code inside the body instead of the header.
Then select the "Click Here To Copy" button at the bottom of the modal.
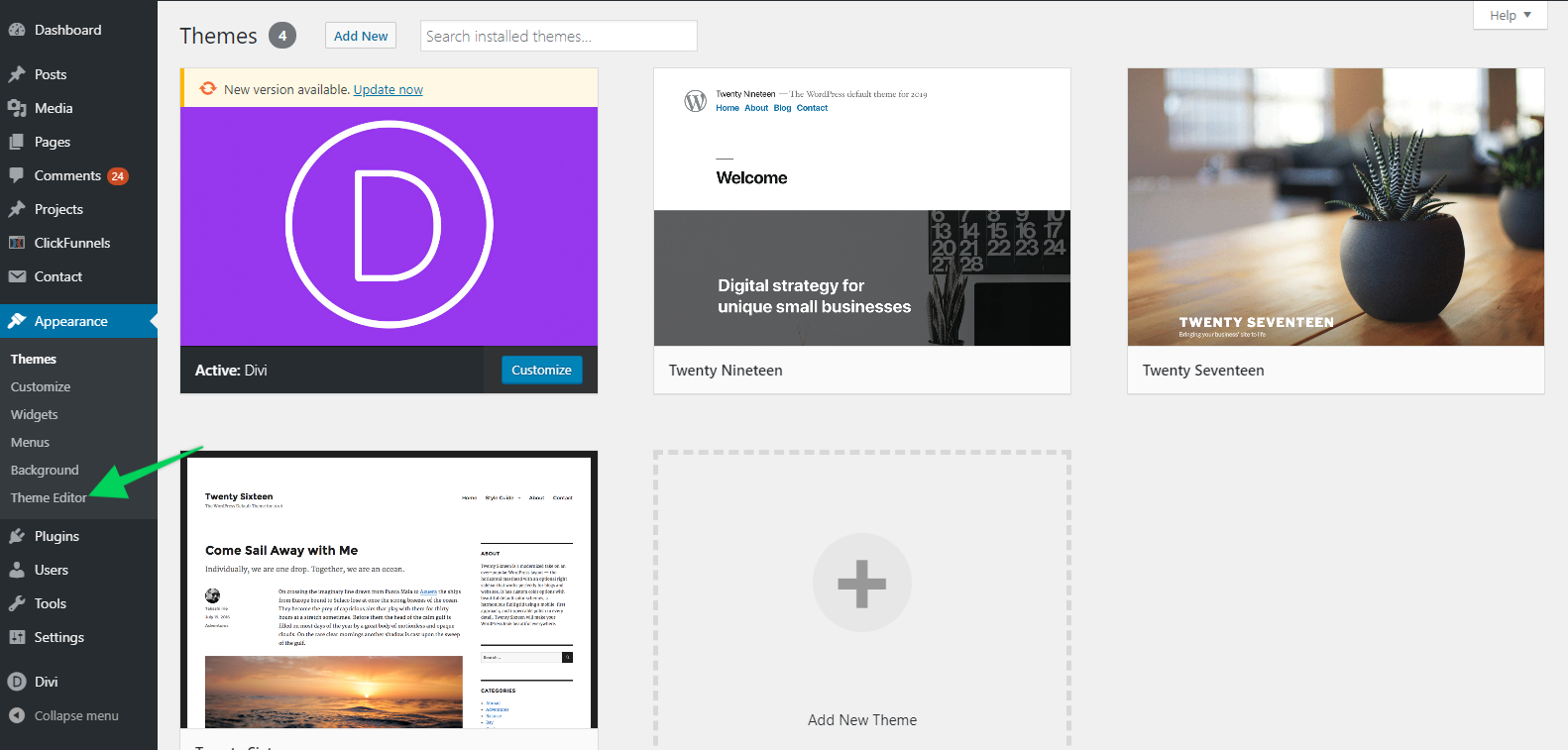
In this example, we will be installing the tracking code onto a Wordpress blog site. Inside your Wordpress dashboard, hover over Appearance and click on Theme Editor.

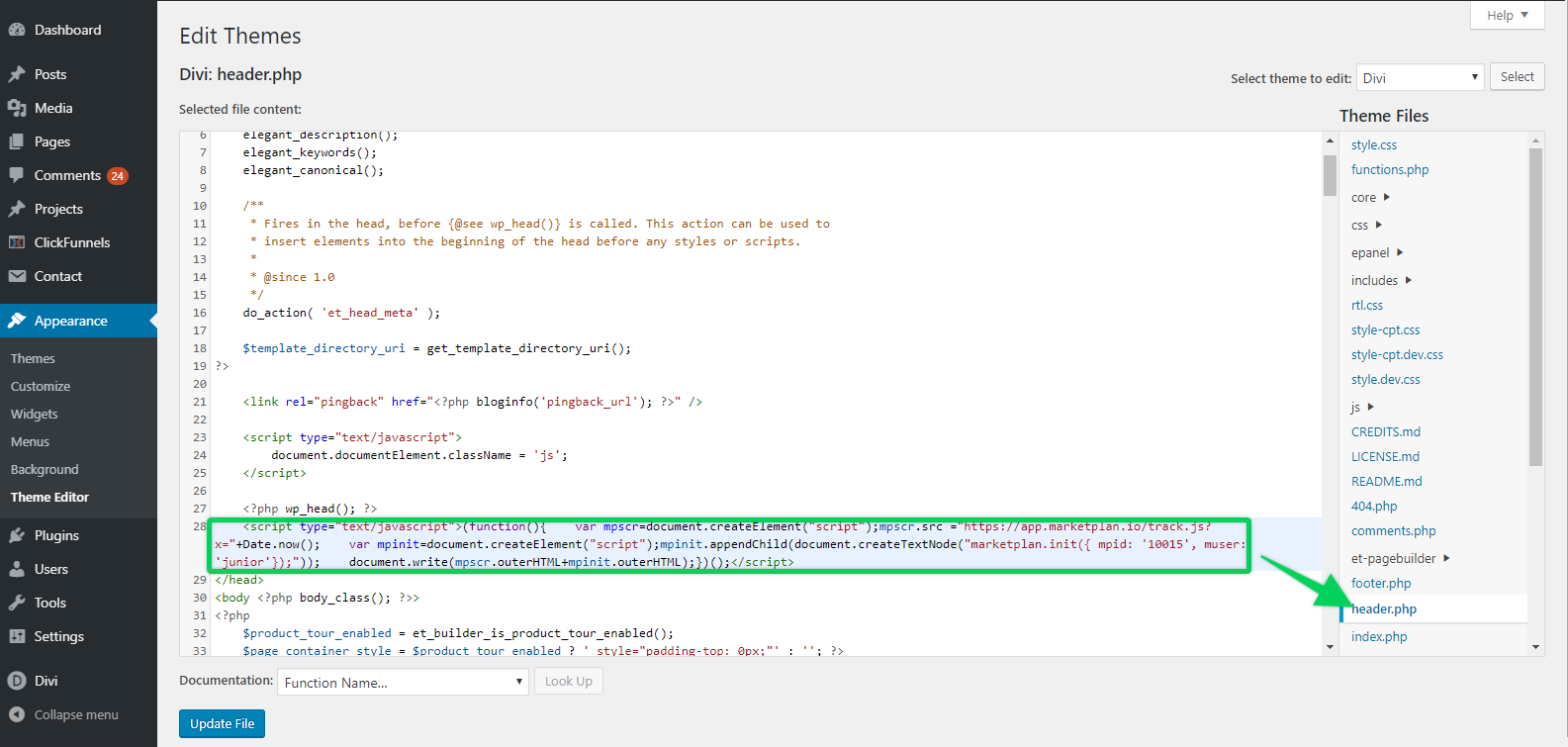
In the Theme Files menu click on header.php and paste in the tracking code right before the closing </head> tag:

This will insert the tracking code into all pages on your Wordpress site. If you would like to put the tracking code onto only specific pages, you can install a third party plugin to do so. Tracking Code Manager by IntellyWP is one of the free plugins that allows you to do this.
NOTE: We have noticed some issues recently with the tracking code when placed inside Google Tag Manager. If possible, please try placing the code directly onto the live page and not inside any containers for the most accurate metrics.
You can also add your tracking code to a container inside Google Tag Manager instead of directly onto the site. To do this, first grab your tracking code by clicking on the "Live" toggle at the top right and click on the Tracking Code dropdown:
![]()
We've had reports of users having issues with the primary code because of the document.write feature inside of it. If you are experiencing any of these issues, please instead use the other code we provide by clicking on the "Alternate Code" button inside of the Tracking Code dropdown.
Then select the "Click Here To Copy" button.
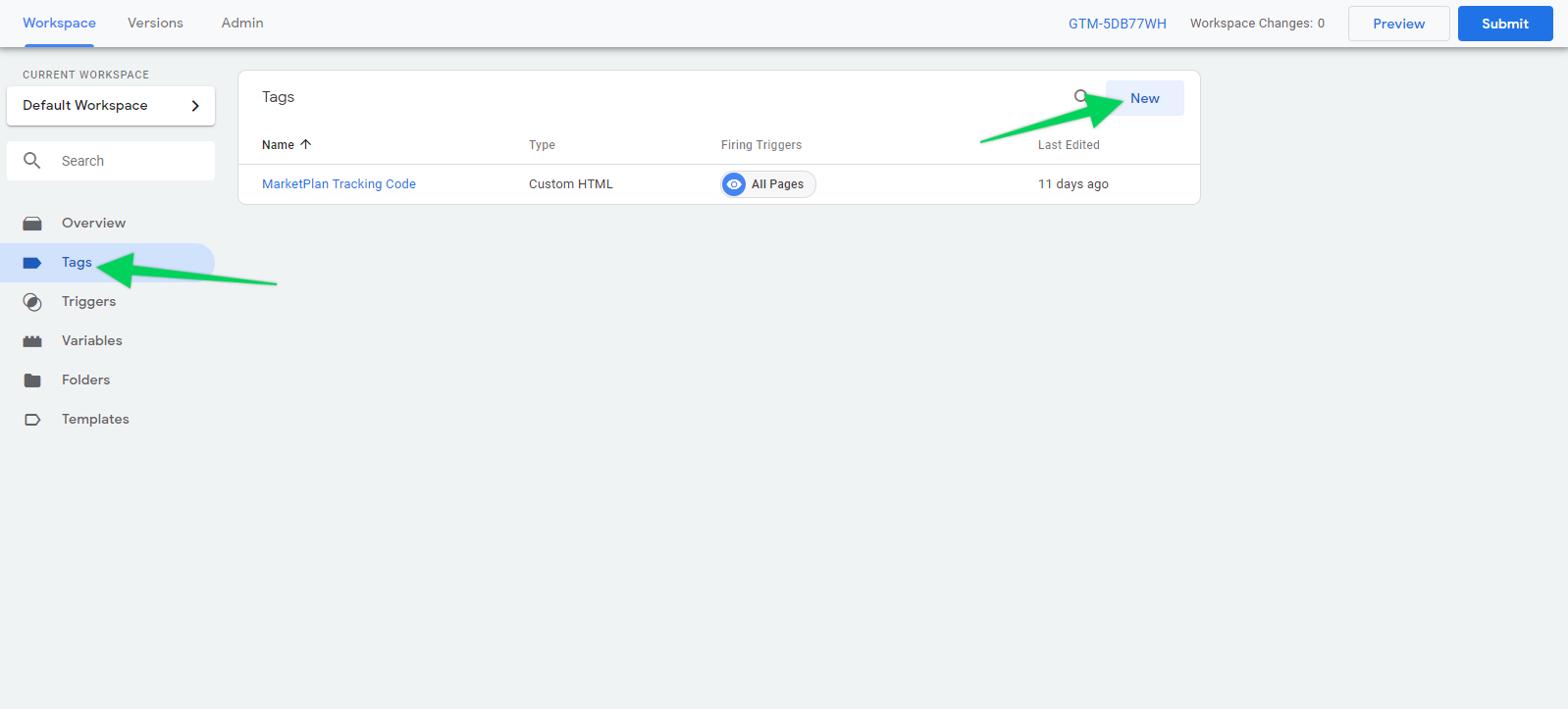
Click on "Tags" in the left side menu and click on "New" to create a new tag.

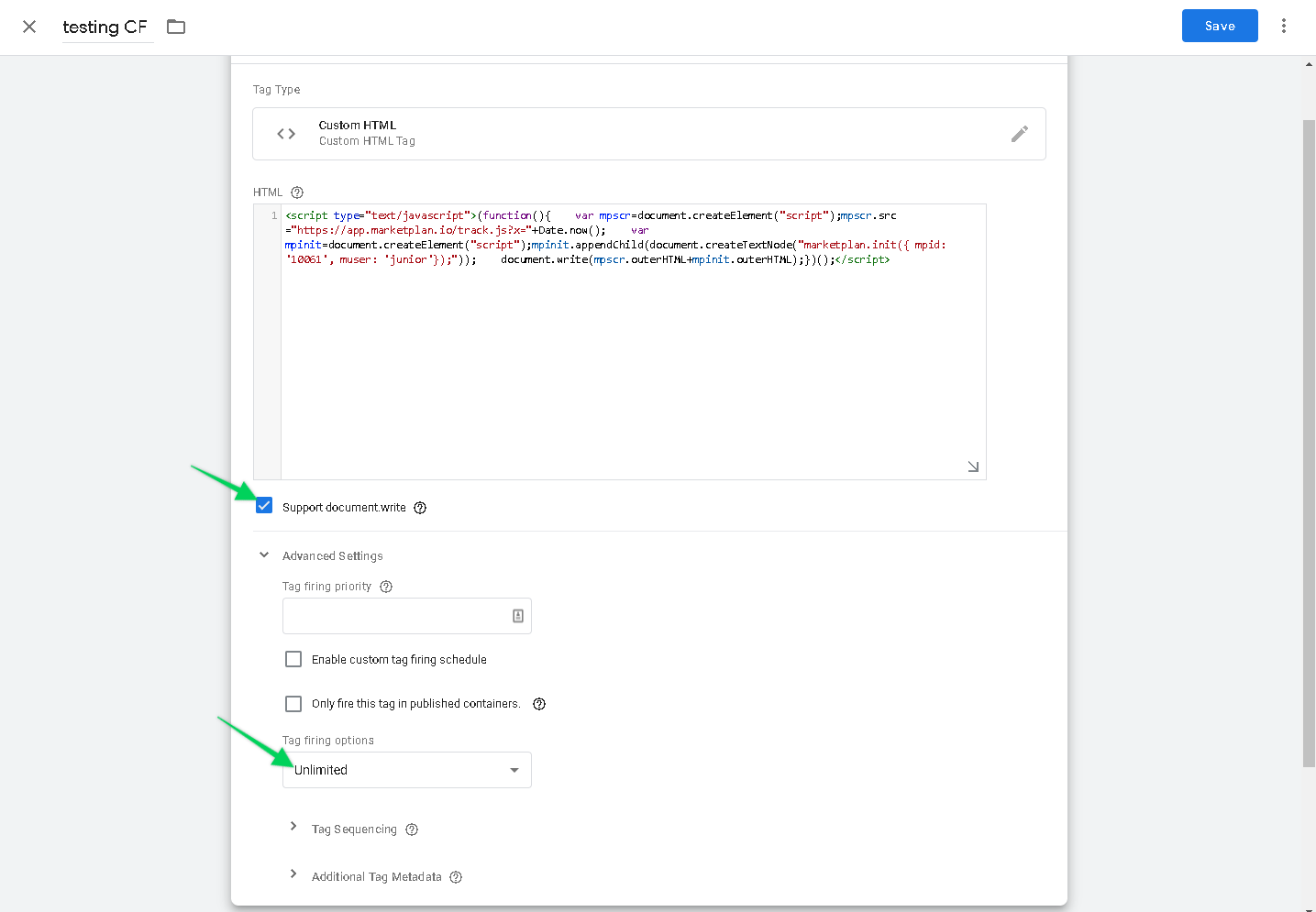
Under Tag Configuration, choose Custom HTML and paste the tracking code into the HTML field. Make sure "Support document.write" is checked, and under Advanced Settings make sure Tag firing options is set to "Unlimited":

Under Triggering, choose All Pages. Name your tag and click "Save" at the top right.
After you install the two Google Tag Manager code snippets onto your site, the tracking code should now also be installed on your site.

